Web PoetryInternet-Poesie
2018-08-18, 14:00
Info
DateDatumDateData: 2018-08-18TimeZeitOraHoraire: 14:00 – 18:30LeadLeitung: Yann Patrick MartinsLanguagesSprachenLanguesLingue: GermanDeutschAllemandTedesco, EnglishEnglischAnglaisInglese
To give life to something beautiful is the beauty of code! This Web Visual Poetry Workshop will introduce participants to creative programming.Etwas Schönem Leben einzuhauchen ist das Beste am Programmieren! Im Web Visual Poetry Workshop werden die Teilnehmer ins kreative Programmieren eingeführt.
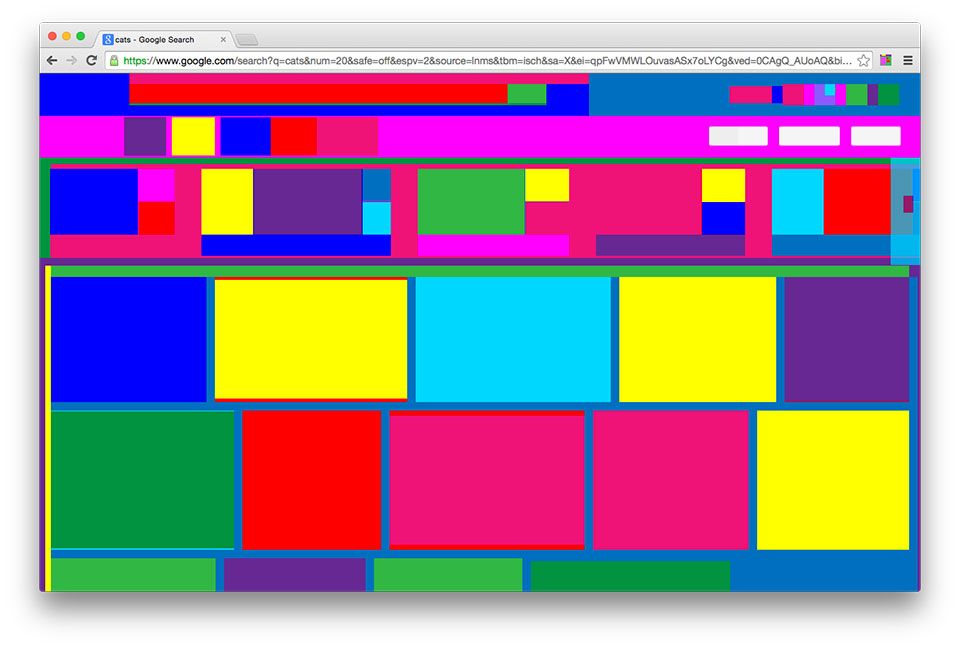
The workshop will cover the basic elements to build an interactive website with p5.js. With this tool, participants will learn how to transform a webpage into their canvas and with few lines of code, make it colorful and interactive. We will than use the built in gyroscope of smartphone and use it to interact with our newly created website. Der Workshop umfasst die Grundelemente um eine interaktive Website mit ph5.js. zu gestalten. Mit diesem Werkzeug lernen die Teilnehmer aus einer Website eine weisse Leinwand zu erschaffen, welche sie durch ein paar Zeilen Code farbig und interaktiv gestalten können.
Program
Topics to be covered: Prepare the index.html file and all the folders / Syntax () [] {} , ;/ variables let something = be something / basic shapes / if statements / for loops / mouse event / sound A suggested inspiration for the workshop is to consider the websites made by Rafaël Rozendaal. Dependencies a.k.a. what you need to download: 1. A good code editor. Yann suggests either Visual Studio Code (Highly Recommended), Sublime Text 3 or Atom 2. I know everybody hates it, but we will use Chrome as browser. It has a good built in console for debugging, so make sure to download it. 3. Please download MAMP, the free version of it. 4. Make sure to download the complete p5.js library.
Thanks
Danke
Grazie
Merci
Awesome
Super
Trop bien
Mitico!
PS: Don't worry if you loose this number. We also have your e-mail, just in case:
PS: Keine Sorge falls du diese Nummer verlierst, wir haben deine E-Mail-Adresse für Rückfragen: